The Browser Object Model(BOM)..30daysofjavascript ==>Day 20
If one is a teacher, public speaker, newscaster, therapist or more, there are two known ways of communicating with people; addressing them in groups or having a one on one conversation with each individual. JavaScript can have a one on one conversation with the browser using the Browser Object Model. Individuals of the BOM are known as objects, now let us access each individual and see how we can talk to them.

The Window Object
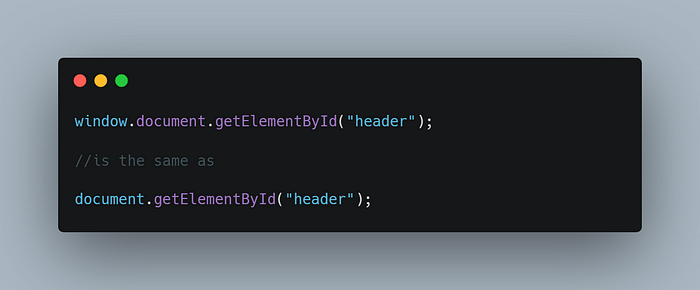
This represents the browser’s window and has all objects, functions and variables as members. The Document Object of the HTML DOM is also a property of the window object.

Under this object are methods used for communication:
window.open()- open a new windowwindow.close()- close the current windowwindow.moveTo()- move the current windowwindow.resizeTo()- resize the current window
The window objects also have the ability to get their size by their width or height. Take a look at the snippet below:

The Window Screen Object
This represents the screen of the users. Properties of this object include:
screen.width -returns the width of the visitor’s screen in pixels.screen.height -returns the height of the visitor’s screen in pixels.screen.availWidth -returns the width of the visitor’s screen, in pixels, minus interface features like the Windows Taskbar.screen.availHeight -returns the height of the visitor’s screen, in pixels, minus interface features like the Windows Taskbar.screen.colorDepth -returns the number of bits used to display one color.screen.pixelDepth -returns the pixel depth of the screen.

The Window Location Object
This is used to get the current location(URL) of a page and also redirect to another page. Methods of this object include:
window.location.href— returns the href (URL) of the current pagewindow.location.hostname— returns the domain name of the web hostwindow.location.pathname— returns the path and filename of the current pagewindow.location.protocol— returns the web protocol used (HTTP: or HTTPS:)window.location.assign()— loads a new document

The Window History Object
This gives access to the browser's history. But JavaScript has limitations to how this object can be accessed in order to protect the privacy of users. Methods of this object include:
history.back()- same as clicking back in the browserhistory.forward()- same as clicking forward in the browser.

JavaScript Window Navigator
This object gives information about the browser of the visitor/user. Methods in the window.navigator object can be written without the prefixes i.e the method window.navigator.appName can be written as navigator.appName. Methods of this object include:
navigator.appName :returns the application name of the browser.navigator.appCodeName :returns the application code name of the browser.navigator.appProduct:also known as the browser engine returns the product name of the browser engine.navigator.appVersion :returns version information about the browser.navigator.cookieEnabled:returns true if cookies are enabled, otherwise returns false.navigator.userAgent :returns the user-agent header sent by the browser to the server.navigator.platform :returns the browser platform (operating system).navigator.language :returns the browser’s language.navigator.onLine :returns true if the browser is online.navigator.javaEnbled():returns true if Java is enabled.

What is this about?
30daysofjavascript is a series of writing on how I learn to code in JavaScript. These episodes are as simplified as possible and for beginners like me, I hope you find JavaScript less confusing throughout this episode. Thank you as always and see you in the next episode. Check out every episode I have written here.